はじめに
Amazon Cognitoでログイン画面がカスタマイズ可能となるアップデートが発表されました。
Amazon Cognito がエンドユーザー体験に対する豊富なブランディングをサポートする Managed Login を導入
これまでのホストされたUIのログイン画面はカスタムできる箇所が限られており、ログイン画面は別でデザインするといったケースが多かったのではないでしょうか?
今回のアップデートでCognitoのログイン画面が柔軟にカスタム可能となりました。
本記事ではAngularをベースとして、Cognitoのログイン画面をカスタマイズしていく方法を紹介します。
環境構成
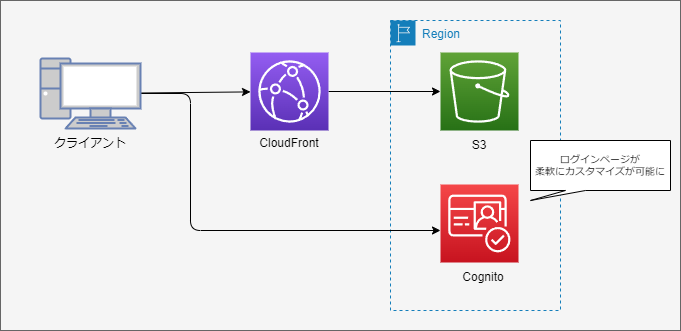
構成は以下の通りです。

1. Cognitoのユーザプールの作成
Cognitoのユーザープールを作成します。ユーザープールは、ユーザーの認証情報を管理するための基盤です。以下の手順で設定を行います。
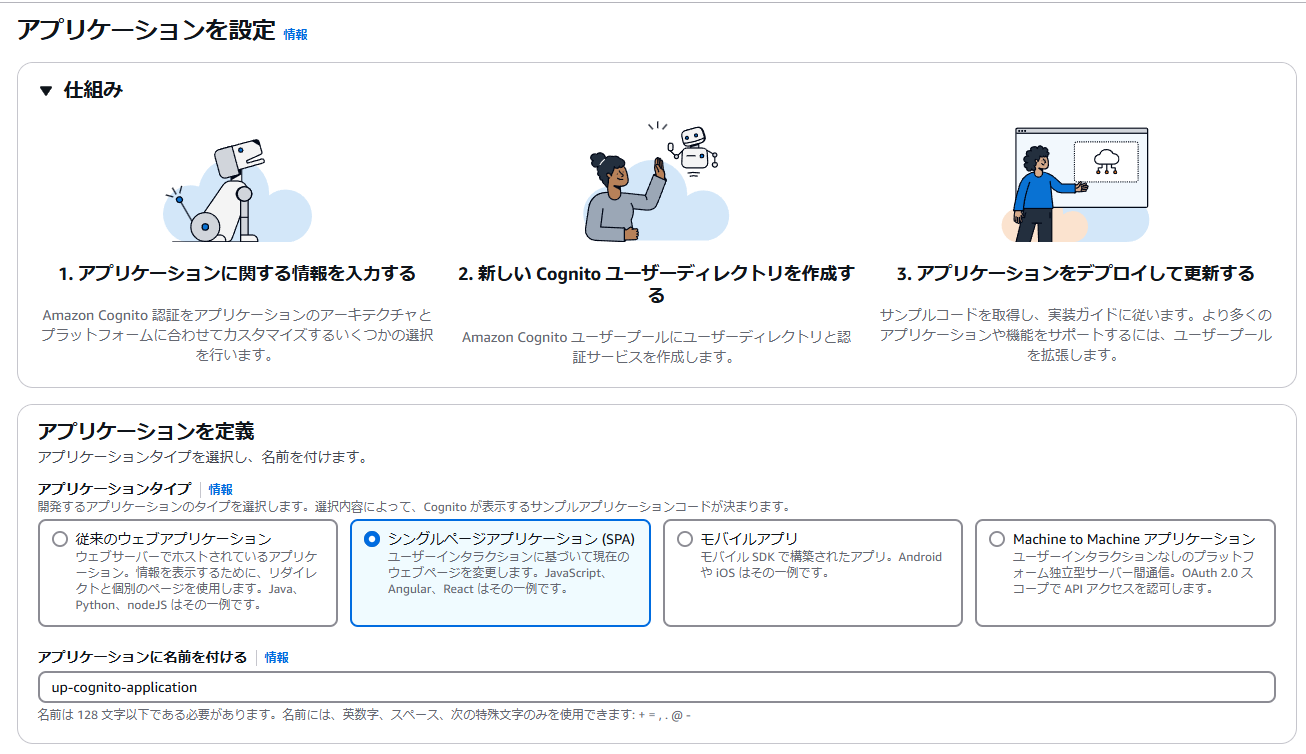
AWS Management ConsoleでCognitoのダッシュボードを開き、新しいユーザープールを作成します。
フロントエンドのフレームワークはAngularなので「シングルページアプリケーション(SPA)」を選択します。

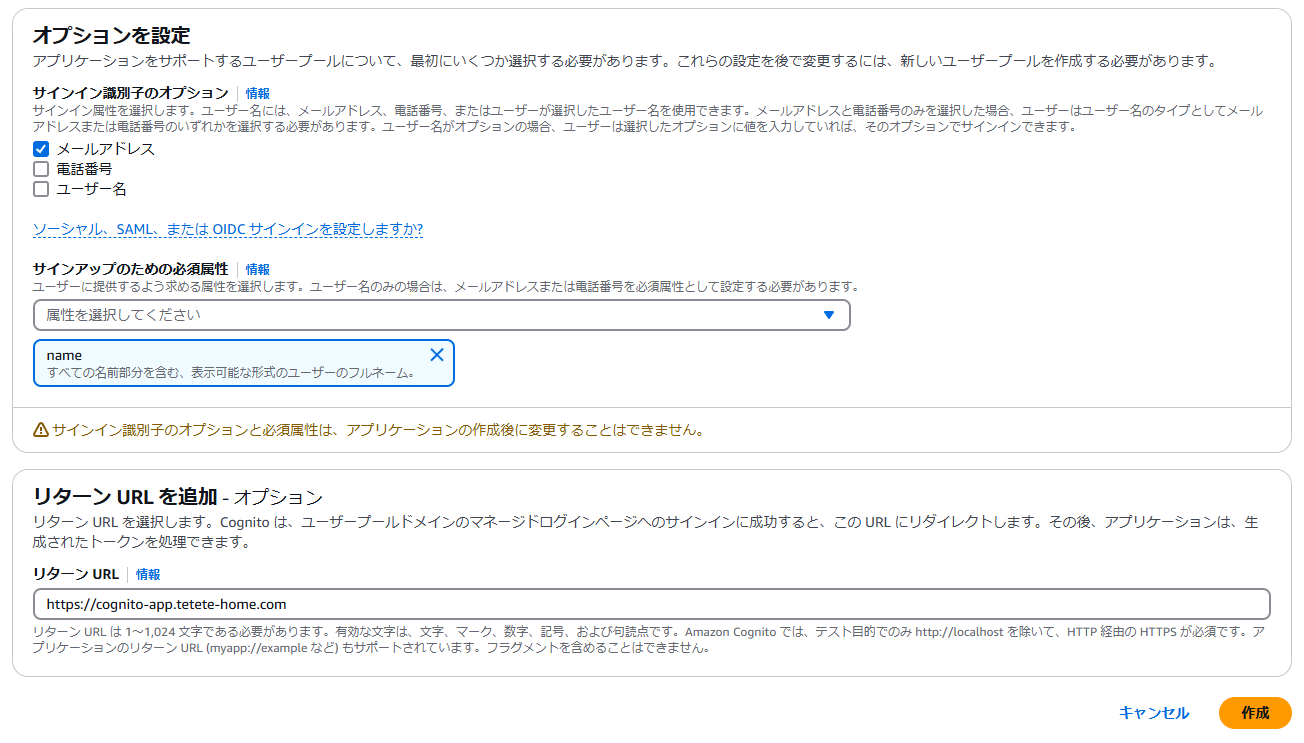
サインイン・サインアップの設定をしてユーザープールを作成します。

2. カスタムドメインの作成
次に、ログイン画面のカスタムドメインを設定します。これにより、独自のドメインでCognitoのホスト型ログイン画面を利用できるようになります。
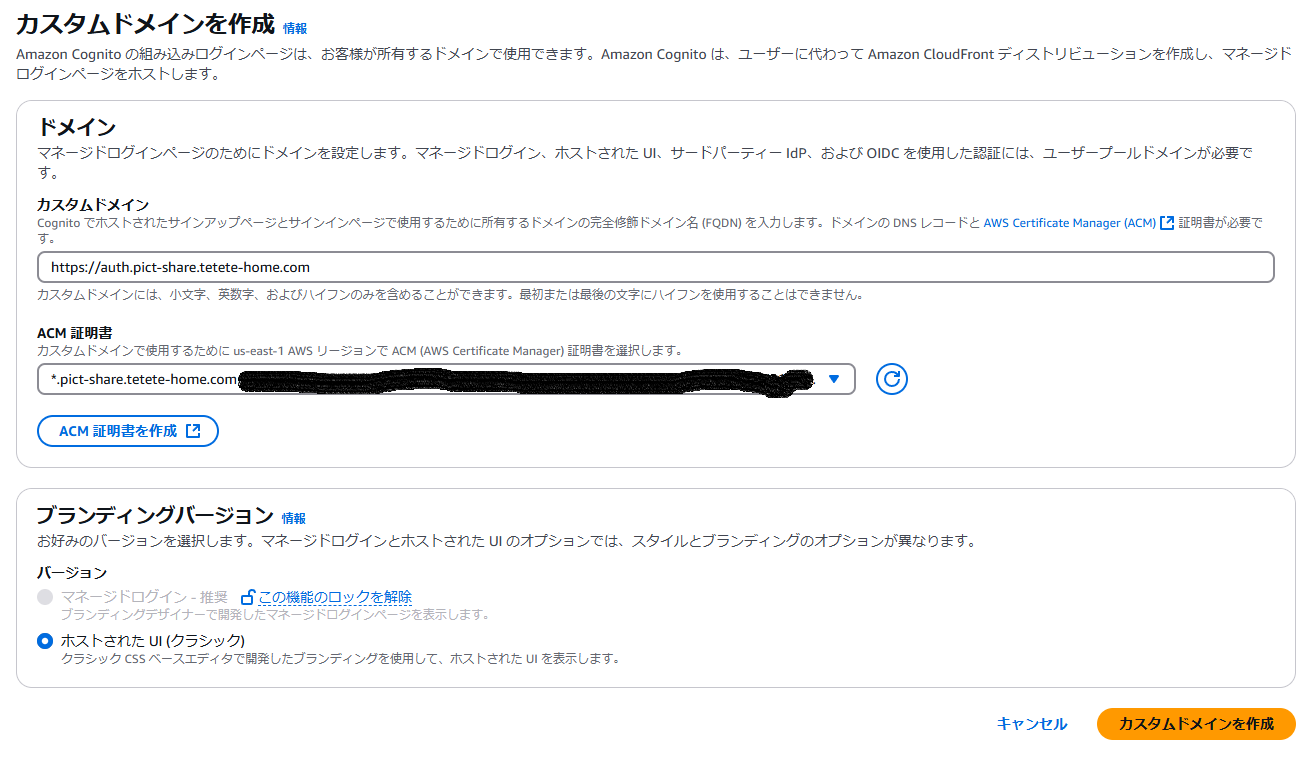
Cognitoダッシュボードの「ドメイン」セクションに移動します。
カスタムドメイン名やACMの証明書を設定します。

※注意事項
- カスタムドメイン名で指定方法
ドメイン名の親ドメイン名(カスタムドメイン名がauth.example.comの場合はexample.com)をAレコードで名前解決できるようDNSを設定してください。IPアドレスは任意の値で構いません。
以下AWSのドキュメントからの引用です。(引用先)
Amazon Cognito は、本番ドメインの偶発的な乗っ取りから保護するために、カスタムドメインの親ドメインDNSの記録があることを確認します。親ドメインのDNSレコードがない場合、Amazon Cognito はカスタムドメインを設定しようとするとエラーを返します。Start of Authority (SOA) レコードは、親ドメインの検証のために十分なDNSレコードではありません。
- 利用する証明書のリージョン
ACMの証明書はus-east-1(バージニア北部)で作成してください。
設定が完了すると、カスタムドメインのログイン画面が作成中となります。20分~30分ほどでカスタムドメインで利用可能になります。
3. マネージドログインページの設定
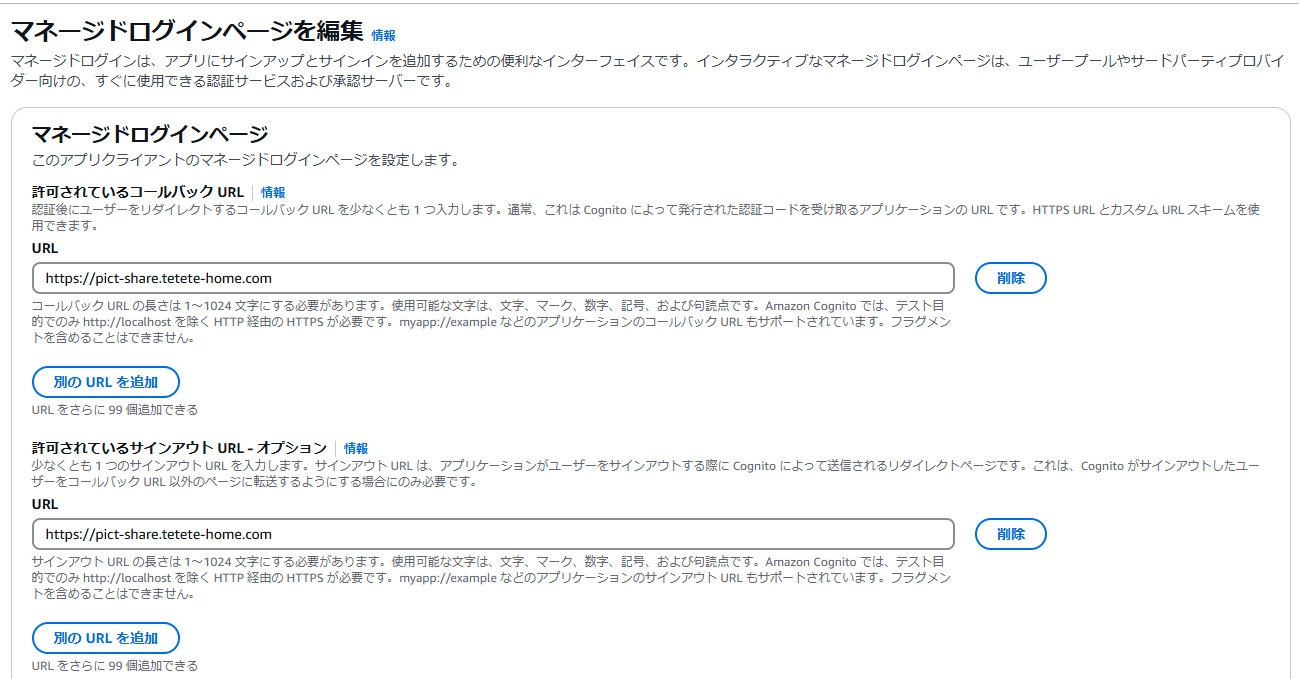
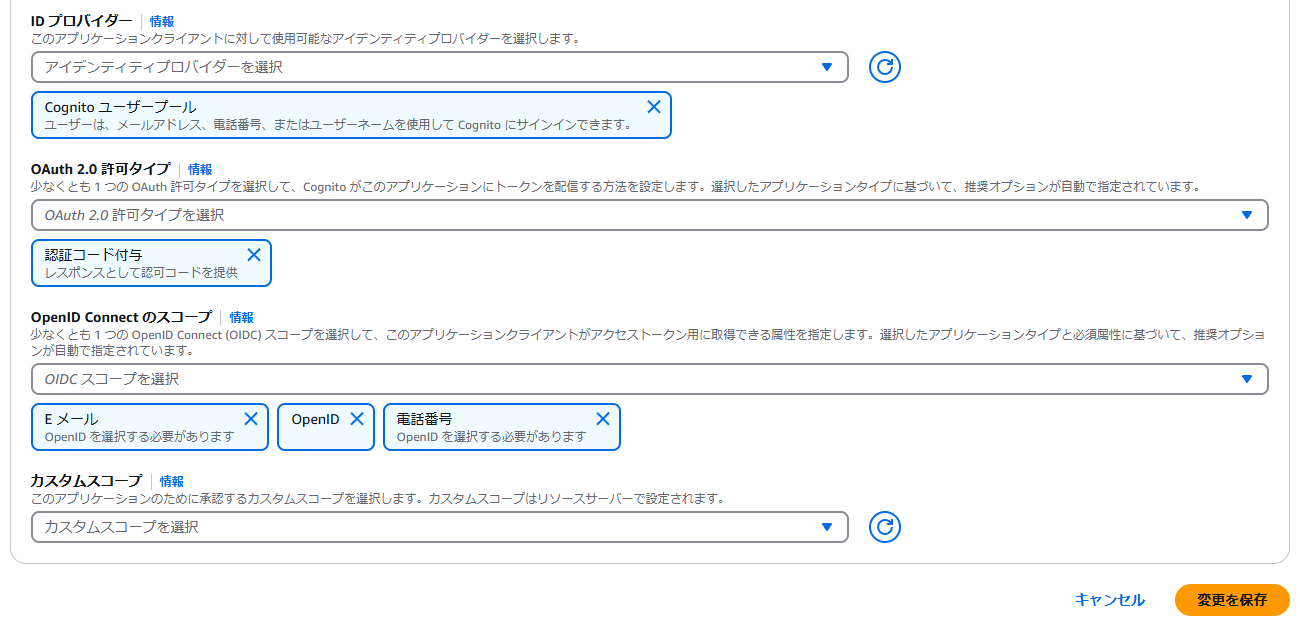
アプリケーションクライアントのログインページからマネージドログインページの設定を編集します。
以下をアプリに合わせて設定してください。
- 許可されているコールバックURL
- 許可されているサインアウトURL

認証系の設定もアプリに合わせて実施してください。

4. ログイン画面のデザイン作成
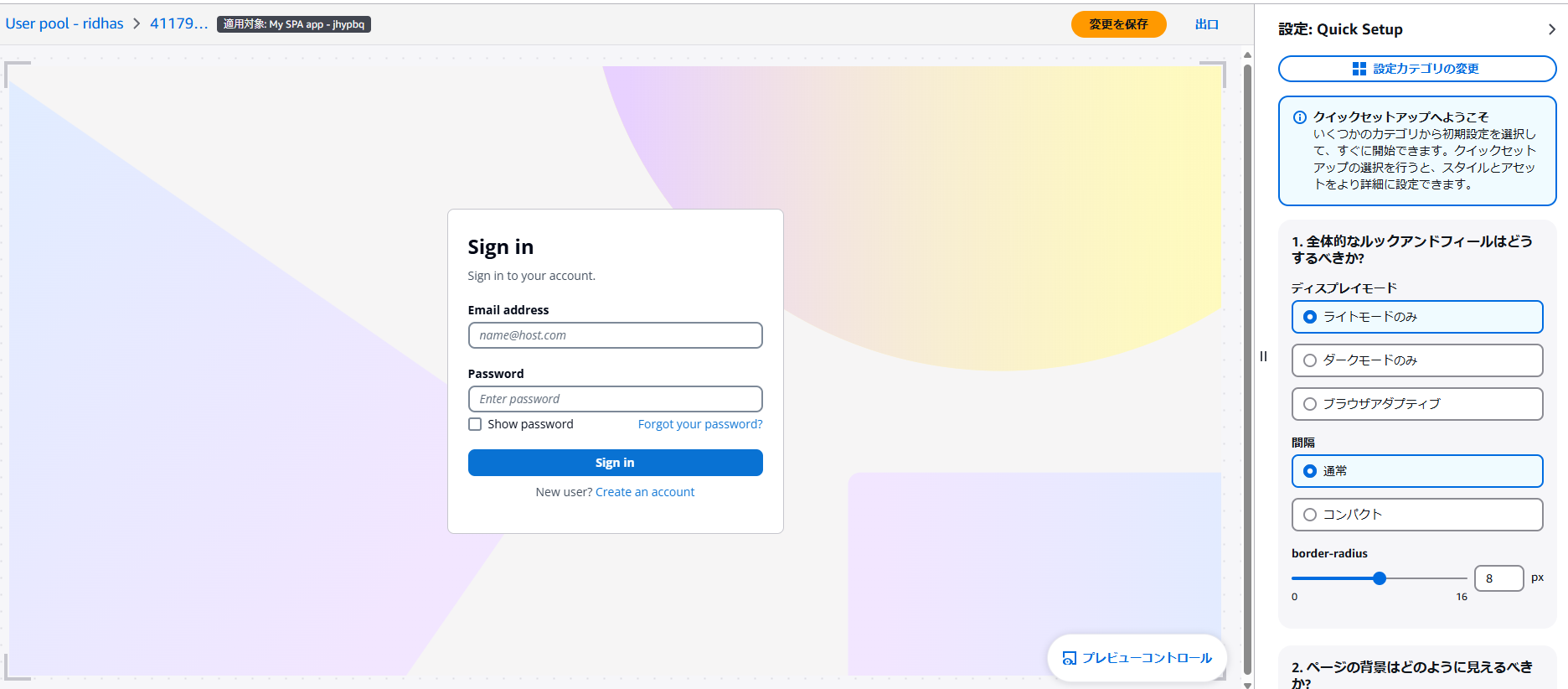
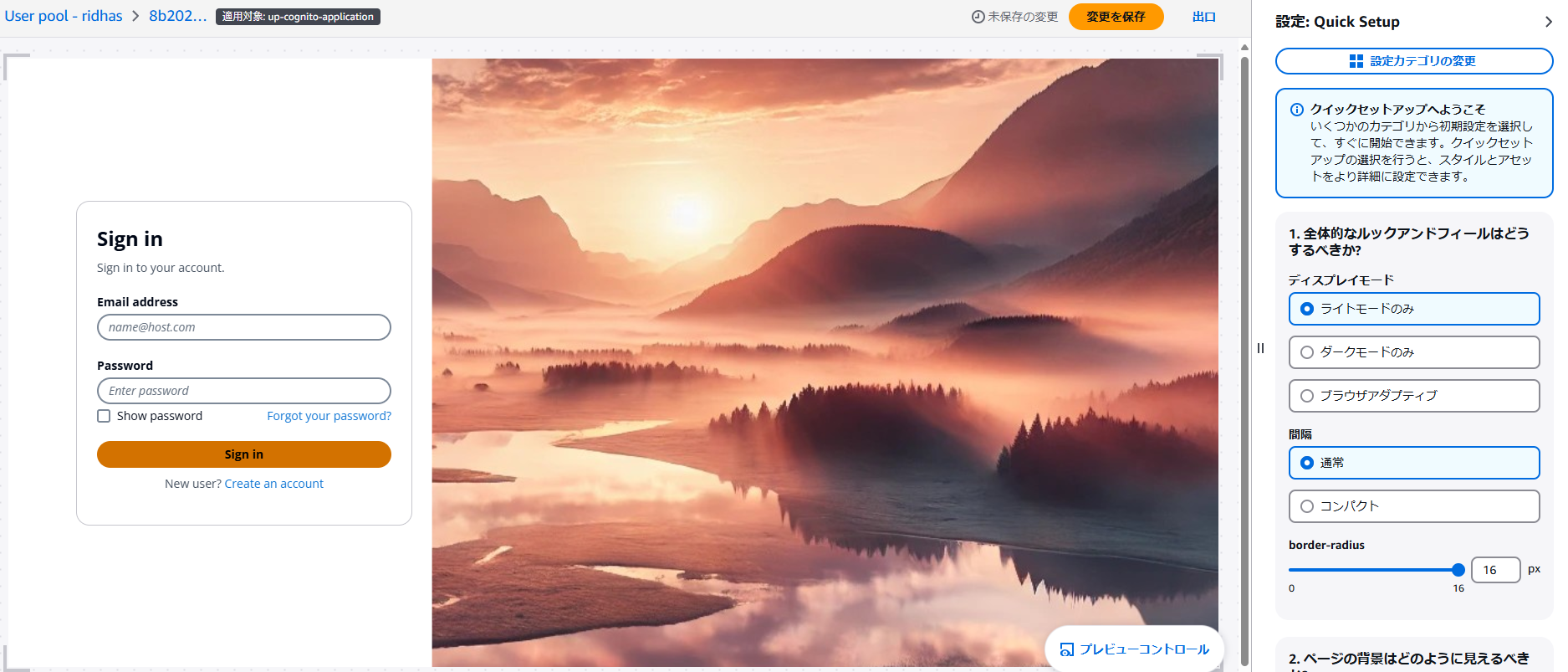
今回のメインテーマ部分です。画面上からログイン画面のデザインをカスタマイズできるようになっています。
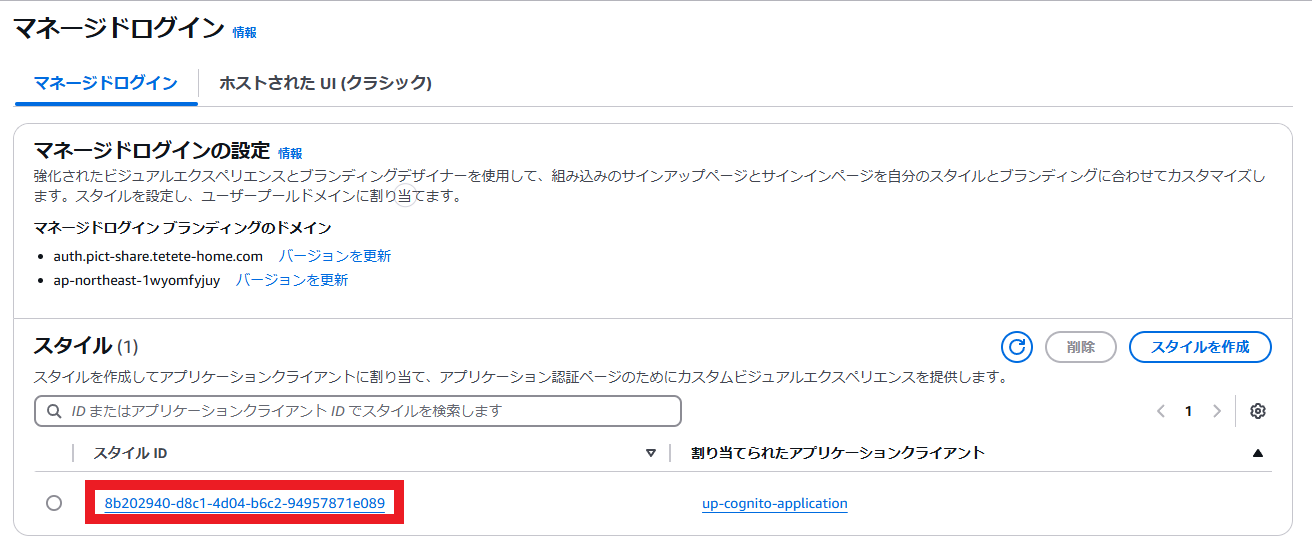
マネージドログインから、スタイルIDを選択します。

ブランディングデザイナーを起動を選択します。

初期画面でも十分おしゃれなデザインですね。右メニューを操作してログインページをカスタマイズすることができます。

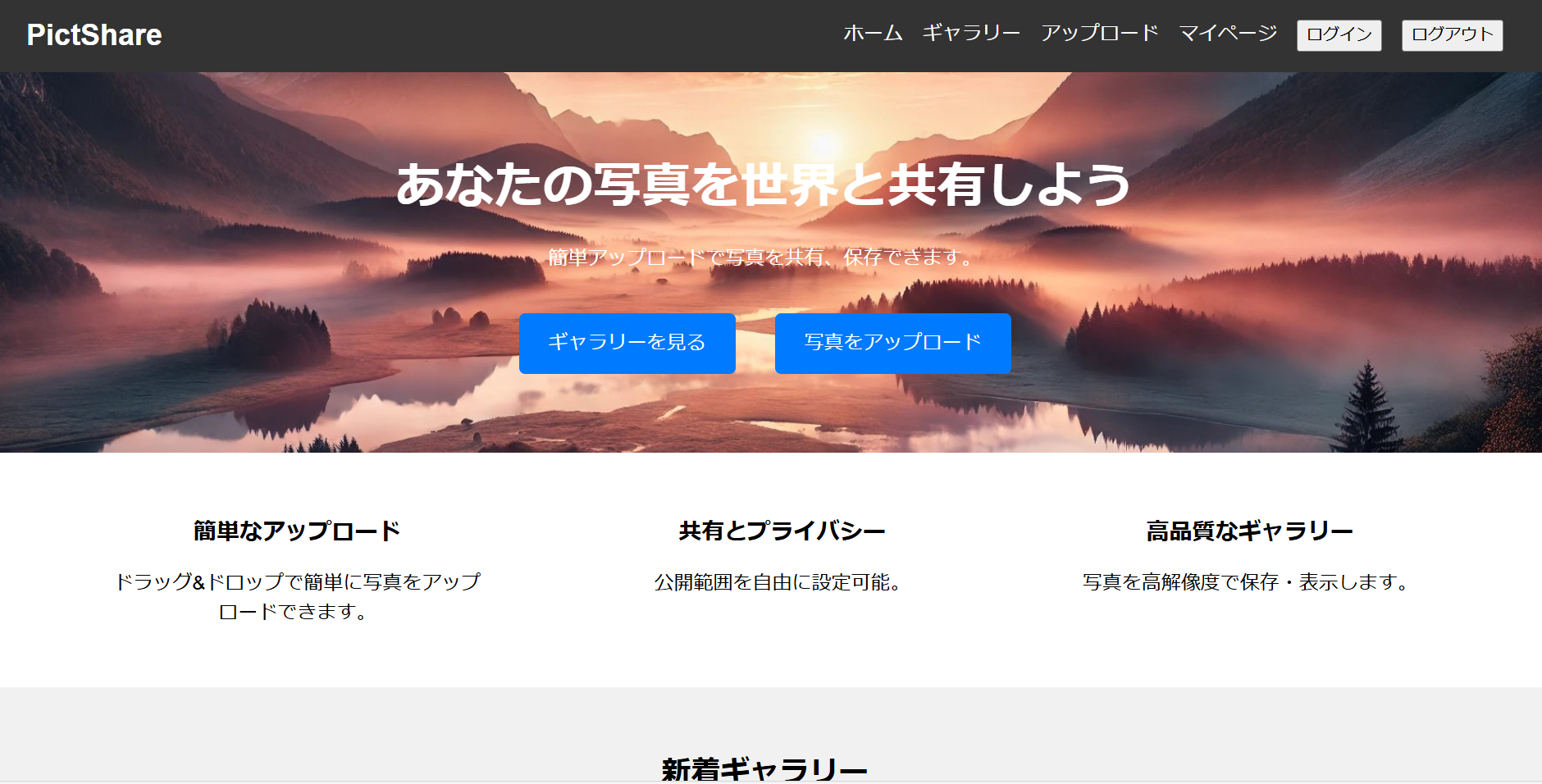
今回は元のウェブサイトにあわせたデザインにしてみました。

デザインのカスタマイズが終わったら「変更を保存」を選択してください。
5. Angularコードの作成
フロントエンドではAngularを使用してCognitoと連携します。
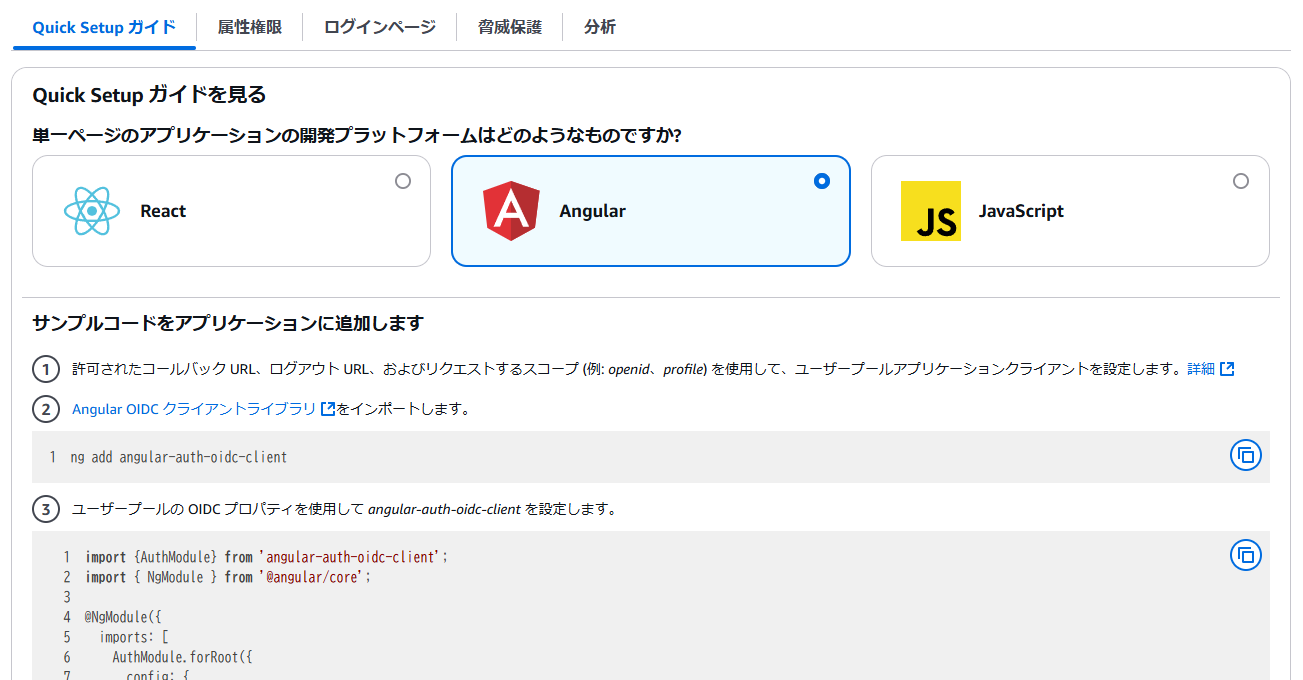
アプリケーションクライアントの「Quick Setup ガイド」でAngularを選択します。

ガイドに従ってライブラリをインストールし、コードを埋め込んでいきます。
以下はAngularのStandaloneモードでの実装例です。
① ライブラリのインストール
ng add angular-auth-oidc-client
② app.config.ts
import { ApplicationConfig } from '@angular/core';
import { provideHttpClient } from '@angular/common/http';
import { provideAuth } from 'angular-auth-oidc-client';
export const appConfig: ApplicationConfig = {
providers: [
provideHttpClient(),
provideAuth({
config: {
authority: 'https://cognito-idp.ap-northeast-1.amazonaws.com/ap-northeast-1_WyomfYJuy',
redirectUrl: 'https://pict-share.tetete-home.com',
clientId: '59pibk2tut696svge1nm5n80q8',
scope: 'email openid phone',
responseType: 'code'
},
}),
],
};
② app.component.ts
import { Component, OnInit, inject } from '@angular/core';
import { OidcSecurityService } from 'angular-auth-oidc-client';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule], // AsyncPipe を有効化するために CommonModule をインポート
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {
private readonly oidcSecurityService = inject(OidcSecurityService);
configuration$ = this.oidcSecurityService.getConfiguration();
userData$ = this.oidcSecurityService.userData$;
isAuthenticated = false;
ngOnInit(): void {
this.oidcSecurityService.isAuthenticated$.subscribe(
({ isAuthenticated }) => {
this.isAuthenticated = isAuthenticated;
console.warn('authenticated: ', isAuthenticated);
}
);
}
login(): void {
this.oidcSecurityService.authorize();
}
logout(): void {
// Clear session storage
if (window.sessionStorage) {
window.sessionStorage.clear();
}
window.location.href = "https://ap-northeast-1wyomfyjuy.auth.ap-northeast-1.amazoncognito.com/logout?client_id=59pibk2tut696svge1nm5n80q8&logout_uri=https://pict-share.tetete-home.com";
}
}
③ app.component.html(ログインボタン)
<button (click)="login()">ログイン</button>
④ app.component.html(ログアウトボタン)
<button (click)="logout()">ログアウト</button>
6. S3にデプロイ+Cloudfrontで配信
ログインページを含むAngularアプリケーションをS3とCloudFrontを使って配信します。
AngularアプリをビルドしてS3にアップロードします。CloudFrontを設定してS3バケットをオリジンに指定してウェブサイトを公開してください。
S3+CloudFront参考記事
7. 動作確認
アプリケーションの動作を確認します。
ブラウザでアプリにログインし、「ログインボタン」をクリックします。

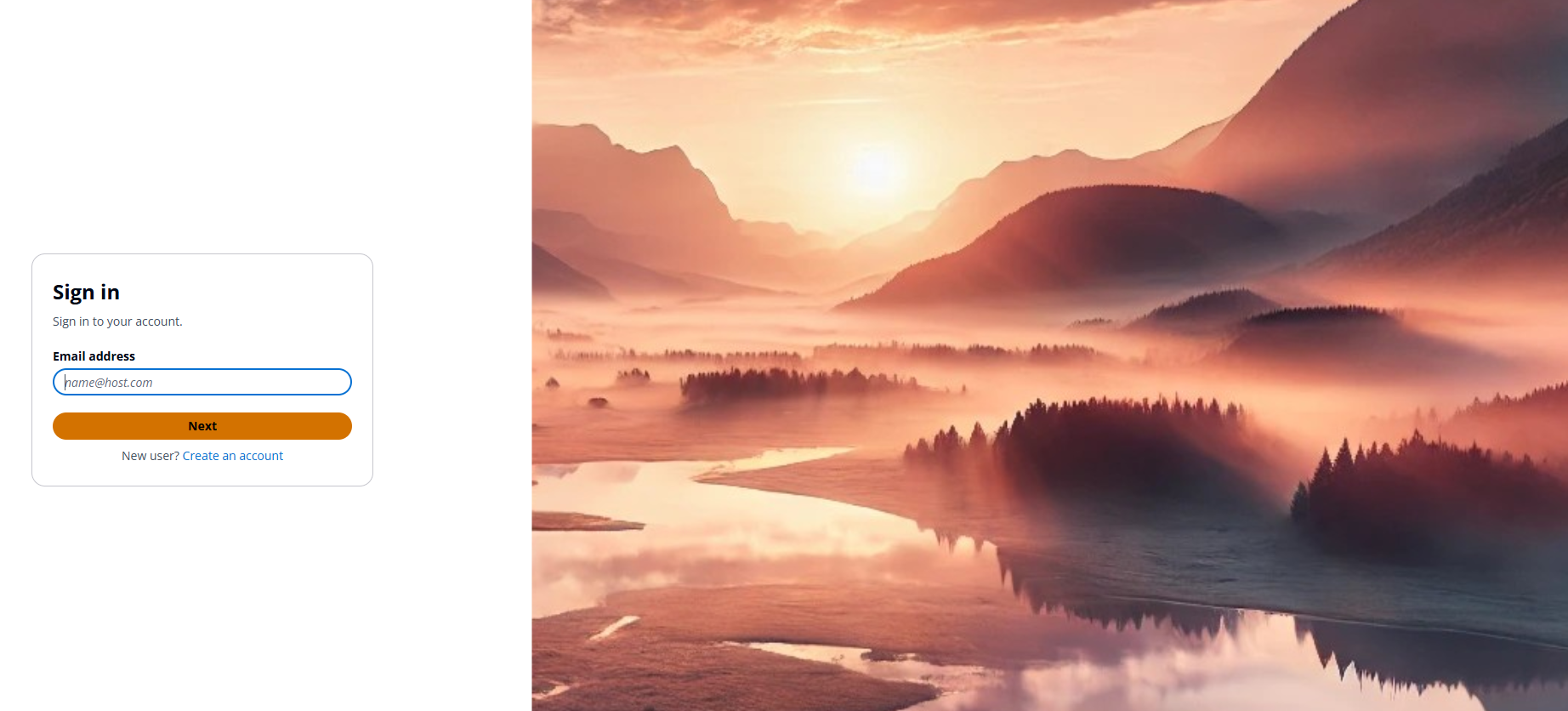
カスタマイズされたログイン画面が表示されます。

ログインも問題なくできました!
まとめ
Amazon Cognitoでアップデートがあり、ログイン画面がカスタマイズ可能となりました。
これまではログイン画面を自作し、SDKでCognitoと連携する必要がありましたが、管理コンソール上で自由にカスタマイズできるようになりました。
皆さんもウェブサイトにあわせたログイン画面を作成してみてください。



